初识Flask
Flask是使用 Python编写的Web微框架。Web框架可以让我们不用关心底层的请求响应处理,更方便高效地编写Web程序。
Flask主要有两个依赖,一个是WSGI(Web Server Gateway Interface,Web服务器网关接口)工具集——Werzeug,另一个是Jinja2模板引擎。
一、搭建开发环境
1.1、pip安装包
1.1.1、安装Flask
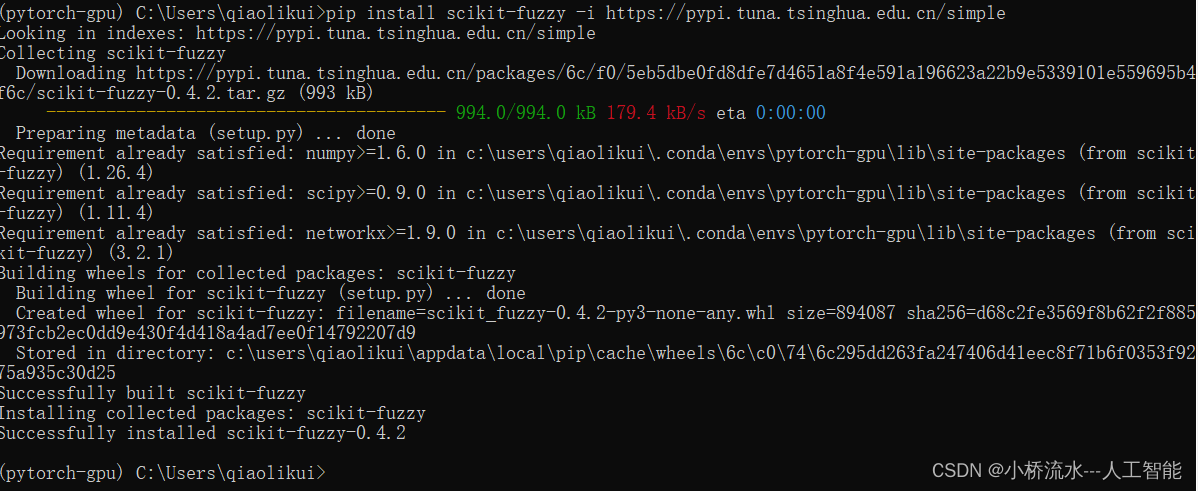
$ pip install flaskFlask的依赖包:
| 名称与版本 | 说明 |
|---|---|
| Jinja2 | 模板渲染引擎 |
| MarkupSafe | HTML字符转义工具 |
| Werkzeug | WSGI工具集,处理请求与响应,内置WSGI开发服务器、调试器和重载器 |
| click | 命令行工具 |
| itsdangerous | 提供各种加密签名功能 |
1.1.2、集成开发环境
(1)下载PyCharm
(2)创建项目
(3)设置Python解释器
二、Hello,Flask!
2.1、创建程序实例
安装Flask时,它会在Python解释器中创建一个flask包。
from flask import Flask
app = Flask(__name__)2.2、注册路由
在一个Web应用里,客户端和服务器上的Flask程序的交互概况为:
- 用户在浏览器输入URL访问某个资源
- Flask接受用户请求并分析请求的URL
- 为这个URL找到对应的处理函数
- 执行函数并生成响应,返回给浏览器
-
浏览器接收并解析响应,将信息显示在页面中
我们建立处理请求的函数,并为其定义对应的URL规则。只需为函数附加app.route()装饰器,并传入URL规则作为参数,我们就可以让URL与函数建立关联。这个过程称为注册路由,路由负责管理URL和函数之间的映射,这个函数则被称为视图函数。
@app.route('/')
def hello_world():
return 'Hello World!'2.2.1、为视图绑定多个URL
把/h1和/hello都绑定到say_hello()函数上,用户访问这两个URL都会触发say_hello()函数:
@app.route('h1')
@app.route('/hello')
def say_hello():
return '<h1>Hello Flask!</h1>'2.2.2、动态URL
在URL规则中添加变量部分,使用“<变量名>”的形式表示。
@app.route('/greet/<name>')
def greet(name):
return f'<h1>Hello, %s</h1>' % name这个视图的URL规则为/greet/<name>,那么类似/greet/foo、/greet/bar的请求都会触发这个视图函数。
当URL规则中包含变量时,如果用户访问的URL中没有添加变量,比如/greet,那么Flask在匹配失败后会返回一个404错误响应。解决:在app.route()装饰器里使用defaults参数设置URL变量的默认值:
@app.route('/greet',defaults={'name':'Programmer'})
@app.route('/greet/<name>')
def greet(name):
return f'<h1>Hello, %s</h1>' % name
# 上述代码等同于:
@app.route('/greet')
@app.route('/greet/<name>')
def greet(name='Programmer'):
return f'<h1>Hello, %s</h1>' % name三、启动开发服务器
3.1、Run、Flask、Run!
Flask通过依赖包Click内置了一个CLI(Command Line Interface,命令行交互界面)系统。我们可以通过flask命令执行内置命令、扩展提供的命令或是我们自己定义的命令。其中flask run命令用来启动内置的开发服务器:
$ flask run
* Debug mode: off
WARNING: This is a development server. Do not use it in a p
roduction deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit打开浏览器访问这个地址,会看到网页上显示“Hello World!”
3.1.1、自动发现程序实例
一般需要提供程序实例所在模块的位置。Flask的自动探测存在以下规则:
- 从当前目录寻找app.py和wsgi.py模块,并从中寻找名为app或application的程序实例
-
从环境变量FLASK_APP对应的值寻找名为app或application的程序实例
如果你的程序主模块是其他名称,比如hello.py,那么需要设置环境变量FLASK_APP,将包含程序实例的模块名赋值给这个变量。
# Linux或macOS系统使用export命令:
$ export FLASK_APP=hello
# Windows系统中使用set命令:
> set FLASK_APP=hello3.1.2、管理环境变量
Flask的自动发现程序实例机制还有第三条规则:如果安装了python-dotenv,那么在使用flask run或其他命令时会使用它自动从.flaskenv文件和.env文件中加载环境变量。
3.1.3、使用PyCharm运行服务器
在PyCharm中,虽然我们可以使用内置的命令行窗口执行命令以启动开发服务器,但是在开发时使用PyCharm内置的运行功能更加方便。
类似配置:
Django项目编辑运行/调试配置_django run/debug configurations,怎么配置-CSDN博客
3.2、更多的启动选项
3.2.1、使服务器外部可见
上述启动的Web服务器默认是对外不可见的,可以在run命令后添加--host选项将主机地址设为0.0.0.0使其对外可见:
$ flask run --host=0.0.0.0这会让服务器监听所有外部请求、个人计算器(主机)一般没有公网IP(公有地址),所以你的程序只能被局域网内的其他用户通过你的个人计算机的内网IP(私有地址)访问。
3.2.2、改变默认端口
Flask提供的Web服务器默认监听5000端口,可以在启动时传入参数来改变它:
$ flask run --port=80003.3、设置运行环境
开发环境(development enviroment)和生产环境(production environment)。
开发环境是指我们在本地编写和测试程序时的计算机环境,而生产环境与开发环境相对,它指的是网站部署上线供用户访问时的服务器环境。
为了区分程序运行环境,Flask提供了一个FLASK_ENV环境变量用来设置环境,默认为production。在开发时,我们可以将其设为development,这回开启所有支持开发的特性。为了方便管理,我们将环境变量FLASK_ENV的值写入.flaskenv文件中:
$ flask run
* Debug mode: off
WARNING: This is a development server. Do not use it in a p
roduction deployment. Use a production WSGI server instead.
* Running on http://127.0.0.1:5000
Press CTRL+C to quit在开发环境下,调试模式(Debug Mode)将被开启,这时执行flask run启动程序会自动激活Werkzeug内置的调试器(debugger)和重载器(reloader)。
3.3.1、调试器
当程序出错时,我们可以在网页上看到详细的错误追踪信息,这在调试错误时非常有用。
3.3.2、重载器
当我们对代码做了修改后,期望的行为是这些改动立刻作用到程序上。重载器的作用就是检测文件变动,然后重新启动开发服务器。当我们修改了脚本内容并保存后,会在命令行看到下面的输出:
Detected change in '/path/to/app.py',reloading
* Restarting with stat四、Python Shell
在开发Flask程序时,我们并不会直接使用python命令启动Python Shell,而是直接使用flask shell命令:
$ flask shell
Python 3.11.5 (tags/v3.11.5:cce6ba9, Aug 24 2023, 14:38:34) [MSC v.1936 64 bit (AMD64)] on win32
App: app
Instance: D:\Python Web\Pycharm-project\flask\instance
>>>
# 可以执行exit()或quit()退出,在Windows系统上可以使用Crtl+Z并按住Enter退出,在Linux和macOS使用Ctrl+D退出使用flask shell命令打开的Python Shell自动包含上下文,并且已经导入app实例:
>>> app
<Flask 'app'>
>>> app.name
'app'五、Flask扩展
扩展(extension)即使用Flask提供的API接口编写的Python库,可以为Flask程序添加各种各样的功能。大部分Flask扩展用来集成其他库,作为Flask和其他库之间的薄薄的一层胶水。
以扩展实现Foo功能为例,这个扩展的名称将是Flask-Foo或Foo-Flask:
from flask import Flask
from flask_foo import Foo
app = Flask(__name__)
foo = Foo(app)六、项目配置
在一个项目中,会用到许多配置:Flask提供的配置,扩展提供的配置、还有程序特定的配置。和平时的变量不同,这些配置变量都是通过Flask对象的app.config属性作为统一的接口来设置和获取,它指向的Config类实际上是字典的子类。
Flask提供了很多种方式来加载配置,比如:
app.config['ADMIN_NAME'] = 'Peter'使用update()方法则可以一次加载多个值:
app.config.update(
TESTING=True,
SECRET_KEY='_5#...'
)还可以把配置变量存储在单独的Python脚本、JSON格式的文件或是Python类中,config对象提供了相应的方法来导入配置。
和操作字典一样,读取一个配置就是从config字典里通过将配置变量的名称作为键值对取对应的值:
value = app.config['ADMIN_NAME']
七、URL和端点
使用Flask提供的url_for()函数获取URL,当路由中定义的URL规则被修改时,这个函数总会返回正确 的URL。
调用url_for()函数时,第一个参数为端点(endpoint)值。在Flask中,端点用来标记一个视图函数以及对应的URL规则。端点的默认值为视图函数的名称,至于为什么不直接使用视图函数名,而要引入端点这个概念,会在后面了解:
# 比如
@app.route('/')
def index():
return 'Hello Flask!'这个路由的端点即视图函数的名称index,调用url_for('index')即可获取对应的URL,即"/"。
如果URL含有动态部分,那么我们需要在url_for()函数里面传入相应的参数,示例:
@app.route('/hello/<name>')
def greet(name):
return 'Hello %s!' % name这时使用url_for('say_hello',name='Jack')得到的URL为“/hello/Jack”。
八、Flask命令
通过创建任意一个函数,并为其添加app.cli.command()装饰器,我们就可以注册一个flask命令。
# 创建一个自定义的hello()命令函数:打印一行问候
@app.cli.command()
def hello():
click.echo('Hello Human!')
# 借助click模块的echo()函数,我们可以在命令行界面输出字符。函数的名称即为命令名称,这里注册的命令即hello,我们可以使用flask hello命令来触发函数。作为替代,也可以在app.cli.command()装饰器中传入参数来设置命令名称,比如app.cli.command('say_hello')会把命令名称设置为say_hello,完整的命令即flask say_hello。
$ flask hello
Hello, Hunan在命令行执行flask --help可以查看Flask提供的命令帮助文档,我们自定义的hello命令也会出现在输出的命令列表中:
$ flask --help
...
Commands:
hello
routes Show the routes for the app.
run Run a development server.
shell Run a shell in the app context.九、模板与静态文件
使用模板(template)和静态文件(static file)来生成更加丰富的网页。模板即包含程序页面的HTML文件,静态文件则是需要在HTML文件中加载的CSS和JavaScript文件,以及图片、字体文件等资源文件。
默认情况下,模板文件放在项目根目录中的templates文件夹中,静态文件存放在static文件夹下,这个两个文件夹需要和包含程序实例的模块处于同一个目录下,对应的项目结构示例如下:
hello/
- templates/
- static/
- app.py十、Flask与MVC架构
在MVC架构中,程序被分为三个组件:数据处理(Model)、用户界面(View)、交互逻辑(Controller Function)。
粗略归类,如果想要使用Flask来编写一个MVC架构的程序,那么视图函数可以作为控制器(Controller),视图(View)则是Jinja2渲染的HTML模板,而模型(Model)可以使用其他库来实现。